Tables, which were and, in some cases, still are commonly used for webpage layouts, are a nightmare for web designers. The main problem is that tables work best with fixed widths on PC displays, rather than mobile devices on which undesirable experience can occur.
Tables are used to display your information in an organized way, which makes it easier for your users to read it.
They are hard to make responsive, but there are creative solutions that can help you make responsive tables. By creating responsive tables, you will improve the user experience, no matter the type of device.
By creating a responsive table, you create instructions for a table of data. The instructions can be set up to determine breakpoints based on the size of a display. Due to such an instruction set, if a user views the table on a display that is smaller than your set breakpoint, the table will reformat to fit the display.
You can reformat responsive tables by adding a scroll bar or simply stacking the information. However, don’t just shrink and stuff the information in the cells together as the screen size changes, as it might make your table unreadable.
Many useful plugins can help you create responsive tables, and to save you some time, I’ve created a list of the most popular ones.
TablePress
 TablePress is a very popular table plugin, and it has over 500,000 active installs. This WordPress plugin helps you create and design good-looking tables. It allows you to embed tables into posts, pages, etc. with shortcodes. No need for any coding skills, as the table data can be easily edited.
TablePress is a very popular table plugin, and it has over 500,000 active installs. This WordPress plugin helps you create and design good-looking tables. It allows you to embed tables into posts, pages, etc. with shortcodes. No need for any coding skills, as the table data can be easily edited.
Your tables can contain any data, even formulas. There is an additional JavaScript library, which adds additional features such as sorting, pagination, filtering, etc. With ease, you can import and export tables from and to Excel, CSV, HTML, and even JSON filetypes. After the installation, you can create and manage your tables on the “TablePress” screen in your WordPress Dashboard. This plugin is open-source, meaning it is free to use.
wpDataTables – Tables & Table Charts
 wpDataTables is a well-known WordPress tables plugin, which helps you create tables & table charts from Excel, CVS, PHP, and other sources. WP table plugin is used to showcase large amounts of information in a precise and friendly manner with the help of tables or charts. wpDataTables allows you to create Line, Column, and even Pie charts through the Google Charts rendering engine or just show information in a table. Easily create tables and charts with this WordPress tables plugin. It is also free to use, so no need to worry about your wallet.
wpDataTables is a well-known WordPress tables plugin, which helps you create tables & table charts from Excel, CVS, PHP, and other sources. WP table plugin is used to showcase large amounts of information in a precise and friendly manner with the help of tables or charts. wpDataTables allows you to create Line, Column, and even Pie charts through the Google Charts rendering engine or just show information in a table. Easily create tables and charts with this WordPress tables plugin. It is also free to use, so no need to worry about your wallet.
Features
- Excel – Text & video documentation
- CSV – Text & video documentation
- JSON – Text & video documentation
- XML – Text & video documentation
- Serialized PHP array – Text & video documentation
WP Responsive Table
 This table (WordPress) plugin makes HTML tables horizontally scrollable when viewed on a small display. By making it horizontally scrollable in its own container, it fits the screen. Create simple and responsive tables that work on all devices within minutes.
This table (WordPress) plugin makes HTML tables horizontally scrollable when viewed on a small display. By making it horizontally scrollable in its own container, it fits the screen. Create simple and responsive tables that work on all devices within minutes.
Features
- Works out of the box, no need for any additional settings
- No need for shortcodes & it works with regular HTML tables
- Customizable table styles
- Table column sort – demo
- Free of charge
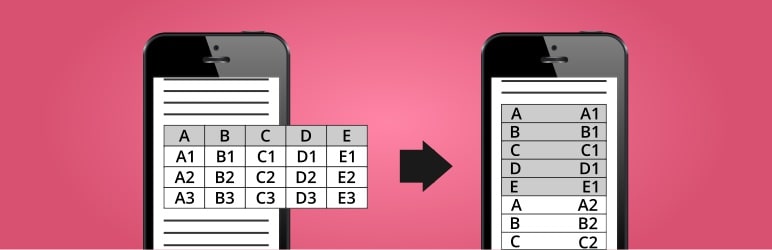
Make Tables Responsive
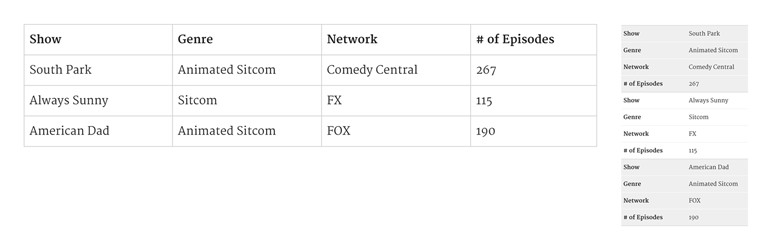
 This plugin automatically makes HTML tables in your WordPress posts, pages, and widgets responsive and works on all devices. Devices with small screens display the tables in a new layout, which has two columns. The first column contains the data from the first row (names), while the second column contains the data from the other rows.
This plugin automatically makes HTML tables in your WordPress posts, pages, and widgets responsive and works on all devices. Devices with small screens display the tables in a new layout, which has two columns. The first column contains the data from the first row (names), while the second column contains the data from the other rows.
Features
- Configure post/page content & text/HTML widgets
- Select affected screen size
- Select the cell background and the border color for both even and odd rows
- Enable/disable only for posts and pages by ID
- Fully automatic
- No changes to the actual post/page content (database)
- Reverse any changes by simply deactivating the plugin
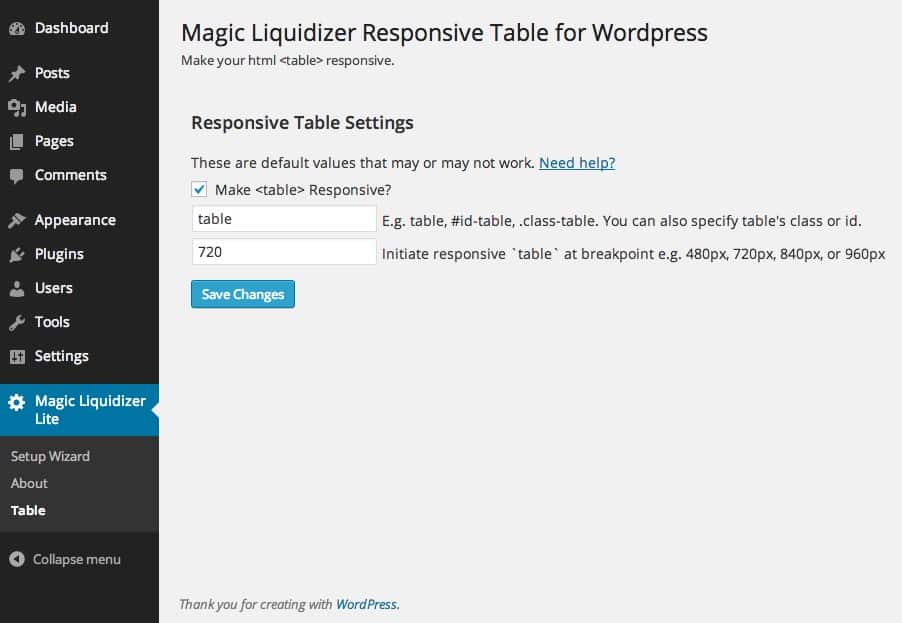
Magic Liquidizer Responsive Table
 This is a lightweight yet very powerful WordPress plugin that can transform your HTML table into a mobile responsive table, which will greatly improve the user experience on your site.
This is a lightweight yet very powerful WordPress plugin that can transform your HTML table into a mobile responsive table, which will greatly improve the user experience on your site.
The plugin doesn’t build tables, but rather it works with HTML tables and lets you set the breakpoint for your tables where they change between the formats. Specify the tables by using classes or IDs, or use the default table settings. The HTML table automatically stacks the tables vertically. The plugin adds “display: none;” to the table CSS at the set viewport width, and through JavaScript, it rebuilds the table as an HTML description list.
Be careful, as page tables can overlap in small screens or when dragging your browser to minimizing it for mobile screens simulation, especially when the table contains large texts and images. Install and activate the plugin, and all the tables embedded into posts and pages will become responsive.
Automatic Responsive Tables
 This plugin automatically makes all the tables on your site responsive. The plugin works with previously created HTML tables and makes them fully responsive on all devices. Create a CSS class on the desired table or activate the settings for all of the tables. The breakpoint can be set to any pixel size. Also, the plugin adds “display: none;” to the table and rebuilds them through JavaScript. Keep in mind that the plugin doesn’t make the table caption in responsive mode.
This plugin automatically makes all the tables on your site responsive. The plugin works with previously created HTML tables and makes them fully responsive on all devices. Create a CSS class on the desired table or activate the settings for all of the tables. The breakpoint can be set to any pixel size. Also, the plugin adds “display: none;” to the table and rebuilds them through JavaScript. Keep in mind that the plugin doesn’t make the table caption in responsive mode.
Features
- Specify specific tables you’d like the plugin to affect.
- Set the best breakpoint for responsiveness
- Optional styling available
- Supports all major browsers
- Exclude option available
- Applies to dynamically loaded tables
- Backend style editor comes with a preview panel
- Fully supports IE5+
Conclusion
Creating and managing tables is not that hard when you have a good WordPress table plugin. Use plugins to make responsive tables that work on both desktop PCs and mobile devices, and along the way, improve your site’s user experience. Let the plugin do the work for you and invest your precious time elsewhere.
