This post is devoted to animation, the basics of the After Effects, and their use in the process of the app development. Let’s take a look at what role plays animations in UI.
Good Interface Wins It All
The role of the correctly developed interface is growing important as it’s a bridge between a user and a business owner. That’s why the utmost attention should be paid to maintaining this bridge, making it stable and as attractive and easy to pass through as possible. The friendly user interface is something that makes a user happy, both because it is convenient and looks good. At the same time, it is in charge of convertible actions and revenue for a developer as the most desirable result.
 So what’s the key to this sacred knowledge of building great interfaces? There is no secret key, in fact. The only right answer is the analysis of the user interaction with the app.
So what’s the key to this sacred knowledge of building great interfaces? There is no secret key, in fact. The only right answer is the analysis of the user interaction with the app.
Only by gathering the data and having a close look at the analytics thrown in for good measure one can predict a possible reaction of a customer to the app in general and the interface being on top of that process.
The Why for Animation
Animation in the user interfaces is indeed more important than you might think. Well, first of all, it’s cool, but you probably already know that. Next, animation helps a user in his hard process of figuring out all the stuff your app has to offer. It shows the transition from one state to another and what happens in reply to the user’s actions. An animation is a go-to tool if you want to print the instructions of the system navigation in a motion format.
 All this is especially relevant now as Apple’s launch of iOS13 has set the course for flat design and animation. This new life Apple breathed into its products’ designs has long been discussed by everyone dealing with iPhone apps.
All this is especially relevant now as Apple’s launch of iOS13 has set the course for flat design and animation. This new life Apple breathed into its products’ designs has long been discussed by everyone dealing with iPhone apps.
If you think we have no single criticism of iOS13, I am afraid you are wrong. Like all the designers, we are picky and fastidious. So we don’t really like the obscure character of the interaction spots, like the buttons and so, as well as going over the top with animations and transitions (in the first iOS13 versions at least the animations took too long a time). But what we do find interesting and worthwhile is a simplification of the elements, flat design, great emphasis on typography, fonts, and texts. What is more, iOS13 makes it clear that animation becomes your must-have feature for flat design.
 Clever use of animations
Clever use of animations
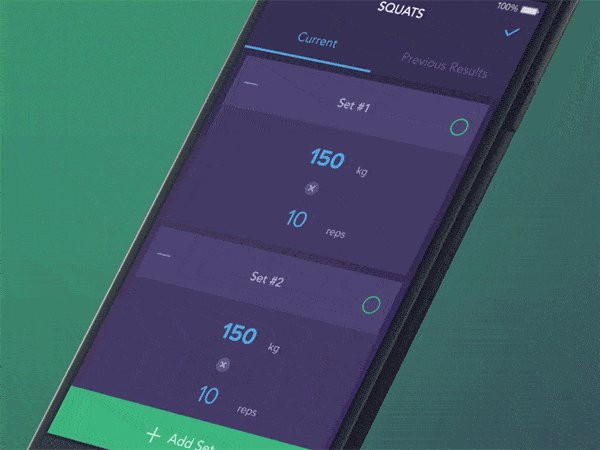
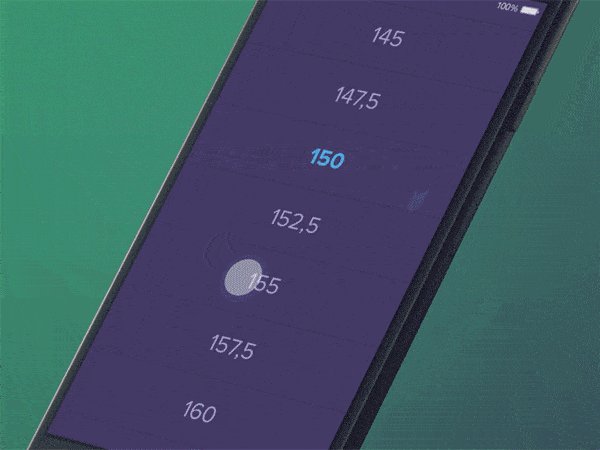
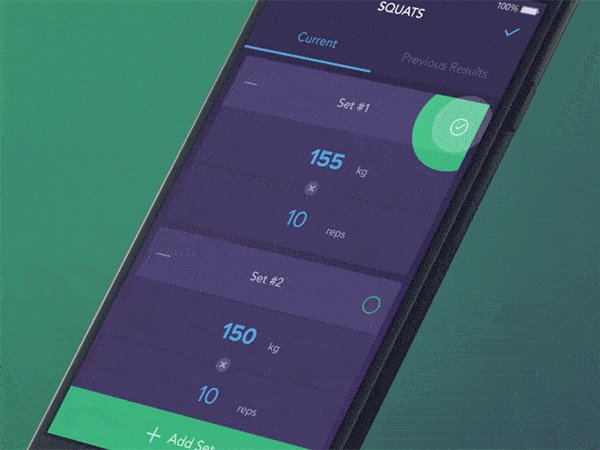
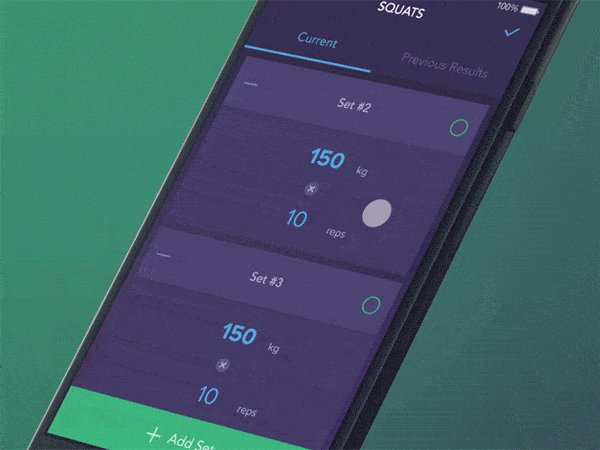
So what? Do we have to glue animation everywhere now? Not exactly. It is highly advisable to use it only where it doesn’t look odd and can really help. In case the animation makes you wait and does nothing but bother and irritate, it influences the user experience with the product in a bad and unpleasant manner.
One of the ways to create animation, as to be able to demonstrate it to both a developer and a client visually is made possible by using Adobe After Effects. This tool is applied for compositing, motion design, 2D, and 3D animation in different video production services. Also, we can successfully use After Effects for UI.
A couple of final thoughts
The popularity of different effects the app can brag about is gaining momentum. Obviously, there appear more and more instruments and methods for animation design implementation. Regarding developers, the animation is gradually becoming a norm for them as well. Although they need some extra time and patience to embed animation into the project, the visual effect deserves giving it a shot.
