The contemporary steps on how to add infinite scroll in WordPress is not entirely complex, regardless of how much you know about coding or WordPress. Provided you have a supporting WordPress theme, both methods of adding infinite scroll (manually or the use of a plugin) would work perfectly with just a few steps.
The bounce rate is an important figure to tame as you look forward to growing your SEO ranking and brand reputation. And as long as your consumers would need more conviction to go for your services or products, it could be difficult to maintain acceptable bounce rates without extra efforts on your page design. Hence, the need to deploy every feature that could improve user experience, such as an advanced search system, user-friendly navigation design, and infinite scrolling.
This article is focused on the infinite scrolling feature as a means to decrease your bounce rate. It will explain the term and provide easy steps on how to add infinite scroll in WordPress.
What is Infinite Scroll in WordPress?
With 35% of the internet powered by WordPress, it’s easy to allege that Infinite Scrolling is a more popular technology among WordPress developers.
Infinite scrolling or lazy-loading is a website design technique that eliminates pagination and loads content continuously and automatically as the user scrolls down the page.
In a simpler context, it allows users to view more content without reloading the website or clicking on any button. Also known as endless scrolling, this feature is very common on social media platforms: Facebook, Twitter, Instagram, etc. And it has since become a means of improving user experience on WordPress blogs.
Do you need Infinite scroll on your WordPress site?
Before jumping into the steps on how to add infinite scroll in WordPress, it’s important to first identify if this feature is suitable on your website or not. You may want to reconsider adding infinite scroll to your site if your content includes a call to action or requires readers to perform one or two actions. E-commerce stores may implement infinite scroll but carefully to not confuse consumers with loads of items and sending them into searching for a product they saw moments ago.
You don’t want infinite scroll on your site if the footer section of your website contributes to your goal. However, if your sole aim is to ensure that your readers spend as much time as possible on your website, infinite scroll is a perfect technology to implement.
How to add infinite scroll in WordPress
While the two methods of adding infinite scroll in WordPress are quite easy, it’s best to choose a safer option (the use of a plugin), which also requires less technical knowledge. The use of code to implement an infinite scroll could give a certain level of freedom and ensures that the feature works on every theme. However, there are various plugins for infinite scroll in WordPress that could implement this feature within a few clicks. Let’s first see how you can add infinite scroll manually to your WordPress site.
Steps for manually adding infinite scroll in WordPress
This method could be a lot easier if your WordPress theme is newly built and include some key theme supports. Nevertheless, the following method of adding an infinite scroll manually considers the most stubborn scenario, where your theme lacks some essential supports. You will need to ensure that your theme has jQuery enqueued in the functions.php; otherwise, you want to download the file and have it enqueued before any of the following steps.
1. Create infinite scroll template
This template will be saved as infinite-content.php into your theme’s main folder. It depicts the format at which posts would appear once user gets to the bottom of the blog page.
-
- <article id=”post-<?php the_ID(); ?>”<?php post_class(); ?>>
- <header class=”card mb-4″>
- <h3><?php the_title();?></h3>
- <?php if(has_post_thumbnail()): ?>
- <img src=”<?php the_post_thumbnail_url(‘small’); ?>” class=”image-fluid”>
- <?php endif;?>
- </header>
- <div class=”card-body”>
- <?php the_excerpt();?>
- <a href=”<?php the_permalink(); ?>”class=”btn btn-success”>Read more</a>
- </div>
- </article>
2. Create a call back function
You need to create two sets of call back functions that would load more scrips as user scrolls to the bottom of the page and another that would display posts as soon as the page loads. Both functions would be hooked unto their respective wp_ajax hooks. This code will go into the functions.php file of your WordPress theme.
- functionscript_infinite_scroll($args = array()) {
- echo ‘<div id=”ajax-primary” class=”content-area”>’;
- echo ‘<div id=”ajax-content” class=”content-area”>’;
- ajax_script_infinite_scroll($args);
- echo ‘</div>’;
- echo ‘<a href=”#” id=”InfiniteScroll” class=”text-center” data-page=”1″ data-url=”‘.admin_url(“admin-ajax.php”).'” >Loading More Posts</a>’;
- echo ‘</div>’;
- }
- add_shortcode(‘ajax_posts’, ‘script_infinite_scroll’);
- functionajax_script_infinite_scroll($args) {
- $ajax = false;
- //verify if page requires ajax
- if(!emptyempty($_SERVER[‘HTTP_X_REQUESTED_WITH’]) &&
- strtolower($_SERVER[‘HTTP_X_REQUESTED_WITH’]) == ‘xmlhttprequest’) {
- $ajax = true;
- }
- $paged = $_POST[‘page’]+1;
- $args = array(
- ‘post_type’=> ‘post’,
- ‘post_status’=> ‘publish’,
- ‘posts_per_page’=> 3,
- ‘paged’=> $paged
- );
- $query = newWP_Query($args);
- if($query->have_posts()):
- while($query->have_posts()): $query->the_post();
- //get infinitescroll template
- include‘infinitescroll-content.php’;
- endwhile;
- else:
- echo 0;
- endif;
- wp_reset_postdata();
- if($ajax) die();
- }
- /*
- * load infinite scroll script ajax hooks
- */
- add_action(‘wp_ajax_nopriv_ajax_script_infinite_scroll’, ‘ajax_script_infinite_scroll’);
- add_action(‘wp_ajax_ajax_script_infinite_scroll’, ‘ajax_script_infinite_scroll’);
3. Create infinite scroll script
This is the file that recognizes when user scrolls down the page and will load more posts as the user keeps scrolling. Save the following code as infinite_script.js into your theme’s js folder.
- /* Ajax Infinite Scroll functions */
- jQuery(document).ready(function($) {
- //find scroll position
- $(window).scroll(function() {
- //init
- var that = $(‘#InfiniteScroll’);
- var page = $(‘#InfiniteScroll’).data(‘page’);
- var newPage = page + 1;
- var ajaxurl = $(‘#InfiniteScroll’).data(‘url’);
- if($(window).scrollTop() == $(document).height() – $(window).height()) {
- $.ajax({
- url: ajaxurl,
- type: ‘post’,
- data: {
- page: page,
- action: ‘ajax_script_infinite_scroll’
- },
- error: function(response) {
- log(response);
- },
- success: function(response) {
- if(response == 0) {
- if($(“#no-more”).length == 0) {
- $(‘#ajax-content’).append(‘<div id=”no-more” class=”text-center”><h5>There are no more posts to load</h5></div>’);
- }
- $(‘#InfiniteScroll’).hide();
- } else{
- $(‘#InfiniteScroll’).data(‘page’, newPage);
- $(‘#ajax-content’).append(response);
- }
- }
- });
- }
- });
- });
4. Enqueue infinite scroll script
Add the following code into your theme’s function.php file to enqueue the infinite scroll script.
- /*
- * enqueue Infinite Scroll Script
- */
- functionenqueue_infinite_script() {
- wp_enqueue_script( ‘infinite_script’, get_theme_file_uri( ‘/assets/js/infinite_script.js’ ), array( ‘jquery’ ), ‘1.0’, true );
- }
- add_action( ‘wp_enqueue_scripts’, ‘enqueue_infinite_script’);
Take note of the file directory according to your theme’s folder structure.
5. Add shortcode to your blog template
The final step is to add the following code into the template for your blog posts, which is index.php, in most cases. This code could also be suitable in your single.php file to load more content as readers finish reading a post. But this would require a little tweak in your infinite-content.php, such as replacing the_excerpt function with and the_content and removing the read more button.
- <?php
- echo do_shortcode(‘[ajax_posts]’);
- ?>
 Using a plugin to add infinite scroll in WordPress
Using a plugin to add infinite scroll in WordPress
The availability of several plugins for implementing infinite scroll makes it a little confusing on which is best for implementing this feature. Even as assuring as this method could be, it’s also important to understand that not all infinite scroll plugins would work on your current theme.
Here are two (2) of the most effective plugins for adding infinite scroll in WordPress and how to deploy them on your website.
Catch infinite scroll
To add infinite scroll using the catch infinite scroll plugin, you need to install, activate, and configure the plugin using the following steps.
- Log in to your WordPress admin dashboard and click on Plugins > New Plugin
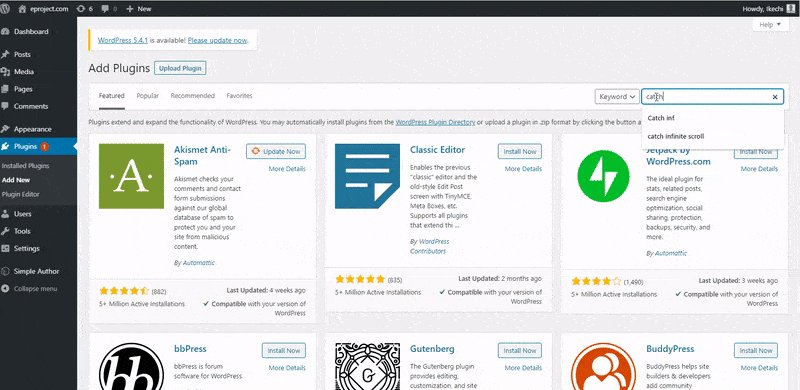
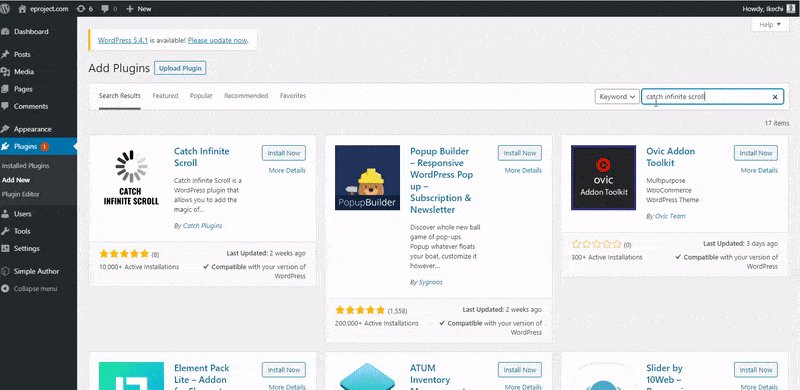
- Search for catch infinite scroll using the WordPress plugin repository search tool
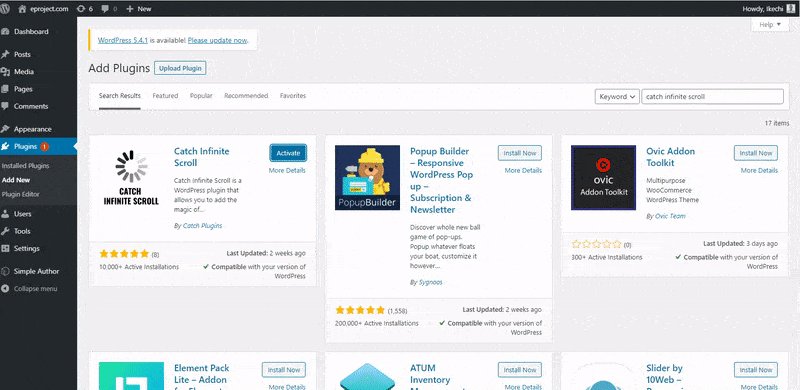
- Click on the Install Now button next to the plugin and activate it when the installation completes. This should introduce a new icon (catch infinite scroll) on your Dashboard menu

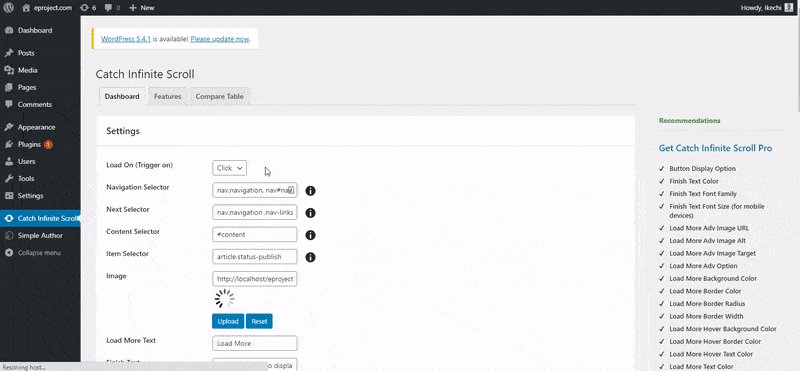
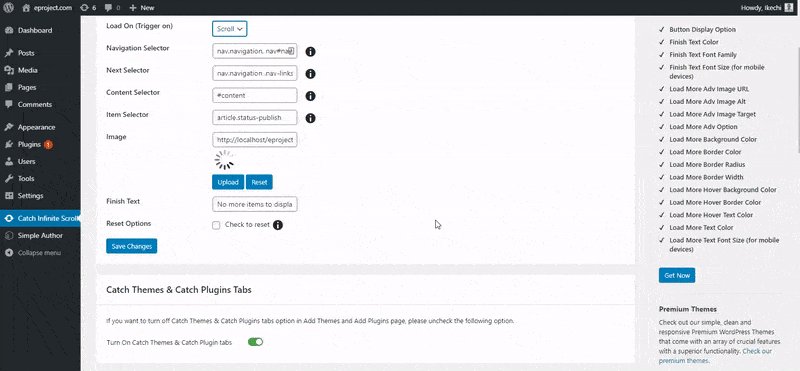
- Click on the catch infinite scroll icon and select scroll from the Load On ((Trigger On) menu.
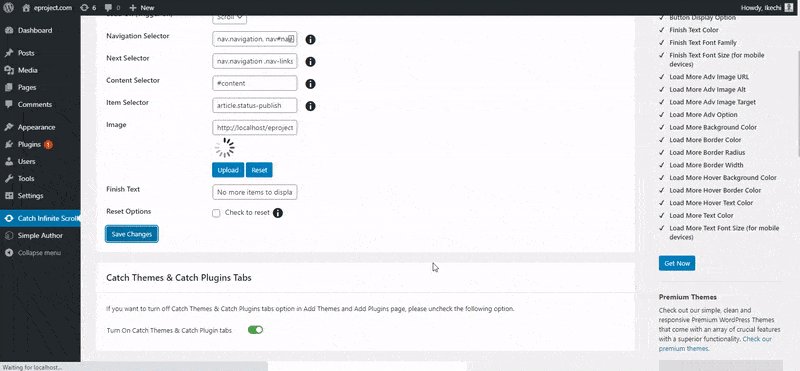
- Click on the Save Changes button down the page to activate the feature
 YITH Infinite Scrolling
YITH Infinite Scrolling
The YITH infinite scrolling plugin only requires installation and activation to implement this feature on your website. As the name suggests, infinite scrolling, the plugin doesn’t include the option to click on a button before more posts would load, if you don’t have the premium version. Follow the steps below to add infinite scroll to your WordPress site using the YITH infinite scrolling plugin.
- From your WordPress admin panel, click on Plugins > New Plugin
- Search for YITH infinite scrolling.
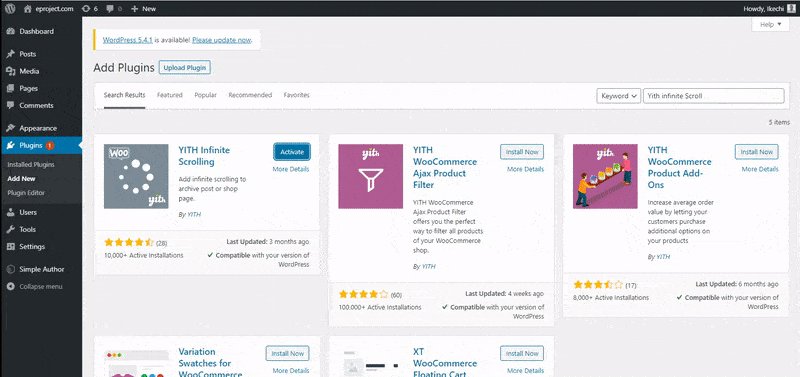
- Click on the Install Now button inside the plugin box on your search result page
- Click on the Activate button to implement the feature on your website.
 Your best choice on how to add infinite scroll should be easier and safer
Your best choice on how to add infinite scroll should be easier and safer
Adding infinite scroll to your WordPress site manually could give you some level of freedom. But this is only if you have all the time to deploy the code accordingly. The use of a plugin makes it easier, safer and doesn’t require any technical knowledge whatsoever.
It’s also important to create a child theme if you prefer the manual procedure, so you don’t lose your implementation each time you update your theme. Catch infinite scroll could be your top choice if you want to try the feature for free using a plugin since it also allows you to see how the load button works.
How did you add infinite scroll to your WordPress site? Please let us know about your preferred method or plugin.

Comments are closed.